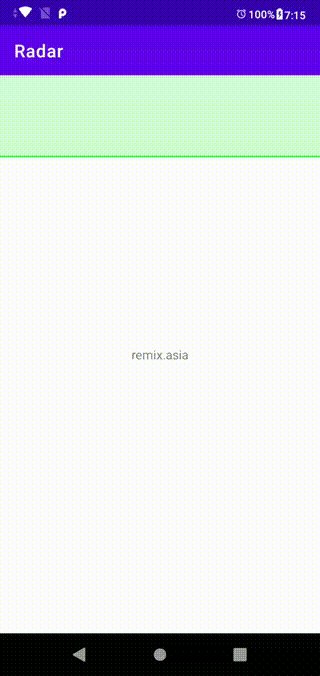
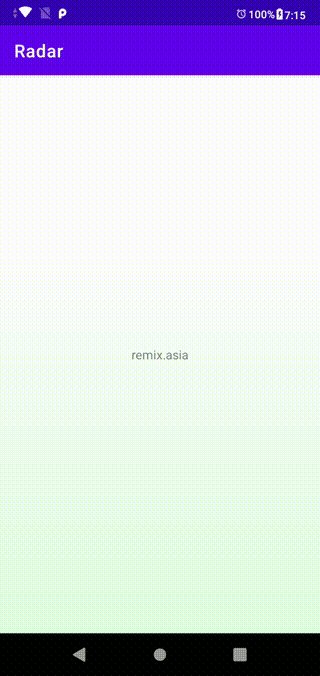
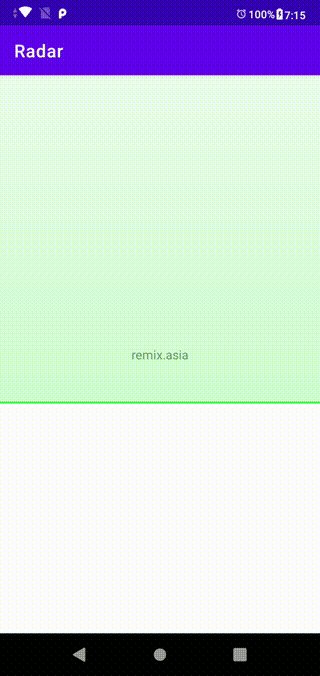
 スクリーンコードアナライザで使用しているレーダーアニメーションの実装例。
スクリーンコードアナライザで使用しているレーダーアニメーションの実装例。
app/src/main/res/layout/activity_main.xml で Viewを重ね合わせるように追加
app/src/main/res/drawable/radar.xml
 これらを上から下へアニメーションする定義。
これらを上から下へアニメーションする定義。
app/src/main/res/anim/radar.xml
仕上げは
app/src/main/java/asia/remix/radar/MainActivity.java
https://github.com/remixgrjp/Radar-animation
android.graphics.LinearGradient
https://developer.android.com/reference/android/graphics/LinearGradient
で実装するより容易で滑らか!?
<?xml version="1.0" encoding="utf-8"?> <androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context=".MainActivity" > <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Hello World!" app:layout_constraintBottom_toBottomOf="parent" app:layout_constraintLeft_toLeftOf="parent" app:layout_constraintRight_toRightOf="parent" app:layout_constraintTop_toTopOf="parent" /> <▼▼▼/> <View android:id="@+id/radarView" android:layout_width="match_parent" android:layout_height="match_parent" app:layout_constraintBottom_toBottomOf="parent" app:layout_constraintLeft_toLeftOf="parent" app:layout_constraintRight_toRightOf="parent" app:layout_constraintTop_toTopOf="parent" android:background="@drawable/radar" /> <▲▲▲/> </androidx.constraintlayout.widget.ConstraintLayout>上記で追加した radarView で指定した android:background="@drawable/radar" でグラデーションを指定。
app/src/main/res/drawable/radar.xml
<?xml version="1.0" encoding="utf-8"?> <layer-list xmlns:android="http://schemas.android.com/apk/res/android" > <item android:top="-2dp" android:right="-2dp" android:left="-2dp" > <shape> <stroke android:width="2dp" android:color="#33FF33" /> <gradient android:type="linear" android:startColor="#00000000" android:endColor="#2F00FF00" android:angle="270" /> </shape> </item> </layer-list>gradient タグの android:type は linear,radial,sweep から。android:startColor,endColor でグラデーションの色。android:angle でグラデーションの方向、x軸方向(右/東)基準とした時計回りの角度(270度は上/北スタートから下/南エンド)。さらにレーダーっぽく先頭ラインを明るくするため View の枠で表現。ただし下枠線のみとするため上枠線、左枠線、右枠線を消す item タグがポイント。
 これらを上から下へアニメーションする定義。
これらを上から下へアニメーションする定義。
app/src/main/res/anim/radar.xml
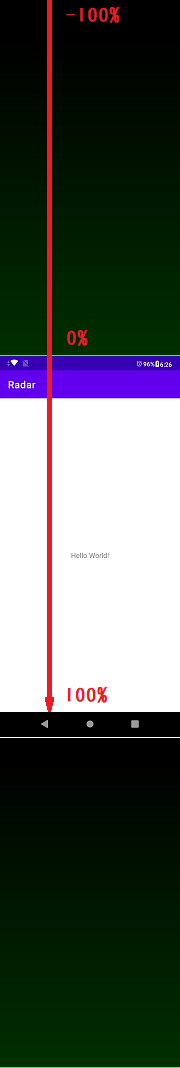
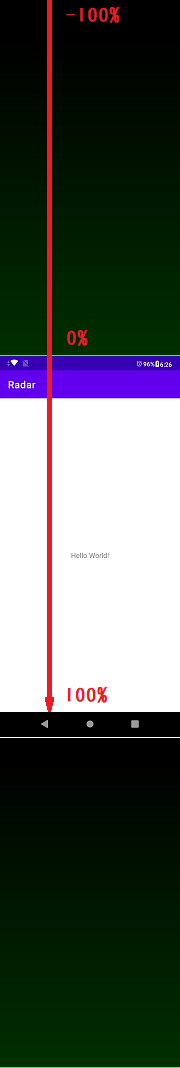
<?xml version="1.0" encoding="utf-8"?> <set xmlns:android="http://schemas.android.com/apk/res/android" android:interpolator="@android:anim/linear_interpolator" > <translate android:fromXDelta="0%" android:toXDelta="0%" android:fromYDelta="-100%" android:toYDelta="100%" android:repeatCount="-1" android:repeatMode="restart" android:duration="2500" /> </set>画面の高さ分上にはみ出た状態-100%から下にはみ出た状態100%移動。repeatCount="-1" でリピート。duration="2500" で 2.5秒。
仕上げは
app/src/main/java/asia/remix/radar/MainActivity.java
package asia.remix.radar;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
//▼▼▼
import android.view.animation.Animation;
import android.view.animation.AnimationUtils;
import android.view.View;
//▲▲▲
public class MainActivity extends AppCompatActivity{
@Override
protected void onCreate( Bundle savedInstanceState ){
super.onCreate( savedInstanceState );
setContentView( R.layout.activity_main );
//▼▼▼
View radarView = (View)findViewById( R.id.radarView );
Animation animation= AnimationUtils.loadAnimation( this, R.anim.radar );
radarView.startAnimation( animation );
//▲▲▲
}
}ソースは github に。コンパイル済みのAPKもこちらに。
https://github.com/remixgrjp/Radar-animation
android.graphics.LinearGradient
https://developer.android.com/reference/android/graphics/LinearGradient
で実装するより容易で滑らか!?
