"Firebase Authentication" で Googleアカウント認証を使う備忘録。
前回同様、自前のデータベース無しで ユーザー認証できる。Sign-in method メール/パスワードに比べ、表示名・アイコン等 新規登録の実装が不要でシンプル。React,webpack,Visual Studio Code(VS Code),Vue Router,jquery などに一切依存しない実装サンプル。

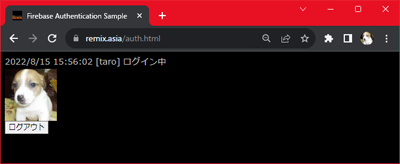
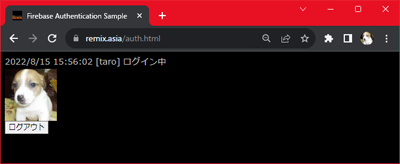
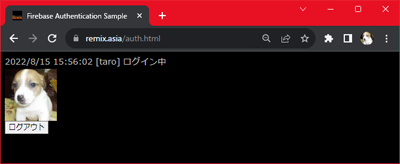
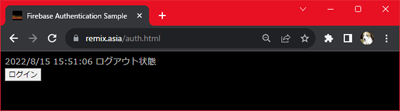
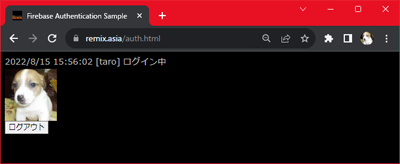
▼ログイン ▲ログアウト

前提は以前の「メール/パスワード認証」同様に
●以前の「Firebase Functions 1」 で「プロジェクト」と「ウェブ(web appli)」まで作成済。
●firebasejs 10.1.0 (Firebase v10)
...▼

▼ログイン ▲ログアウト

前提は以前の「メール/パスワード認証」同様に
●以前の「Firebase Functions 1」 で「プロジェクト」と「ウェブ(web appli)」まで作成済。
●firebasejs 10.1.0 (Firebase v10)
...▼
■Firebase Console
https://console.firebase.google.com/
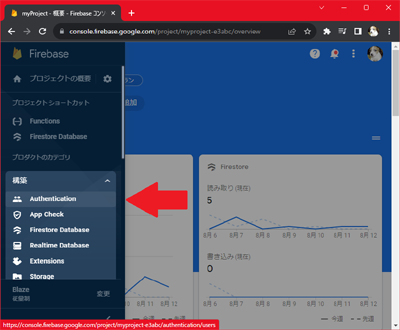
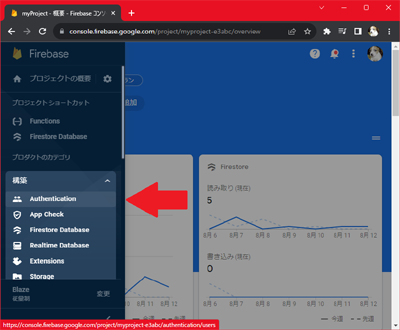
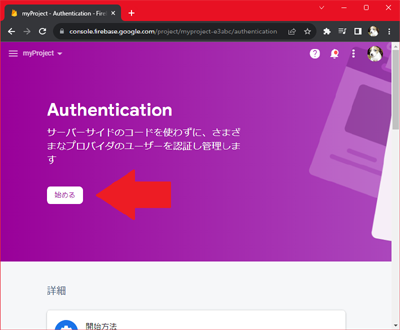
 トップメニュー / 構築 / Authentication
トップメニュー / 構築 / Authentication
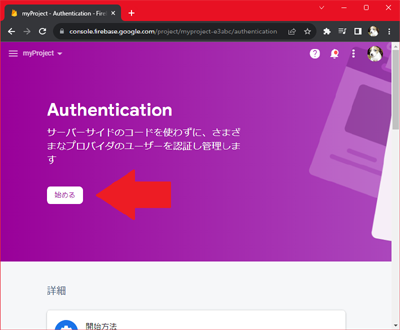
▼

▼
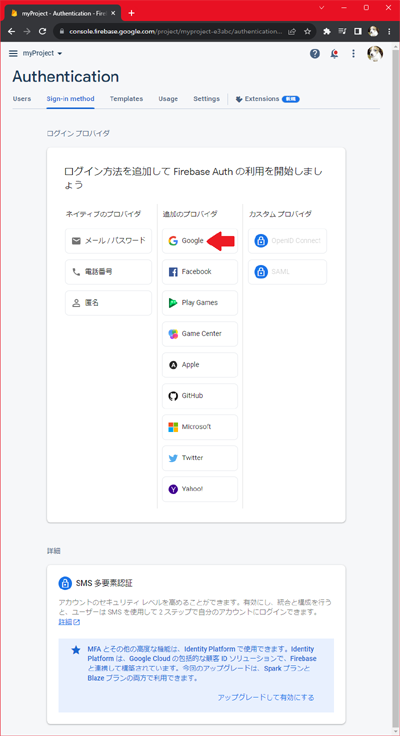
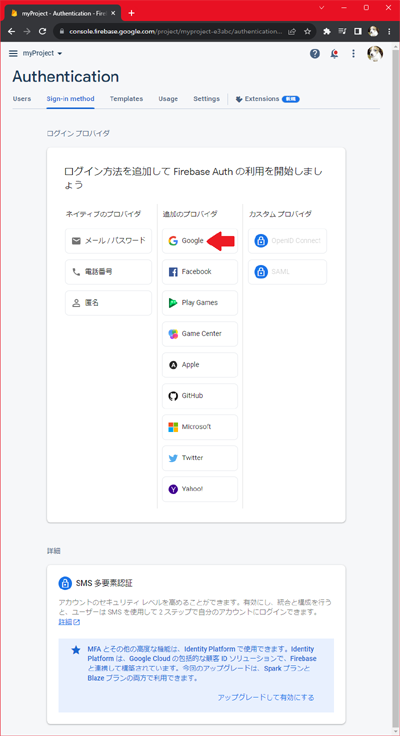
 Sign-in method
Sign-in method
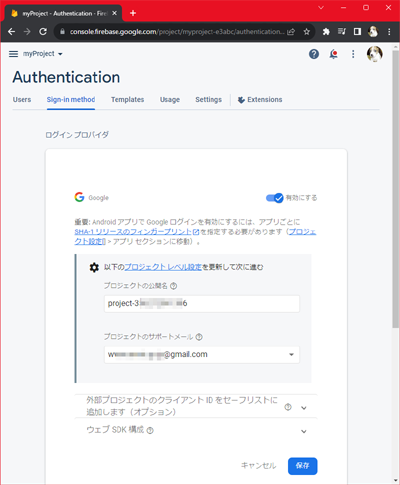
[追加のプロバイダ] Google
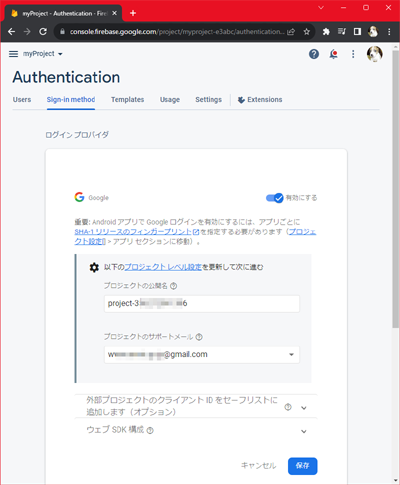
▼

▼
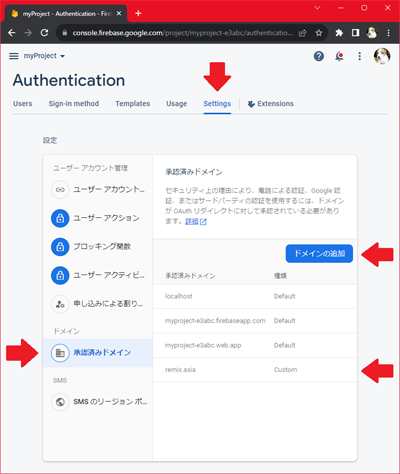
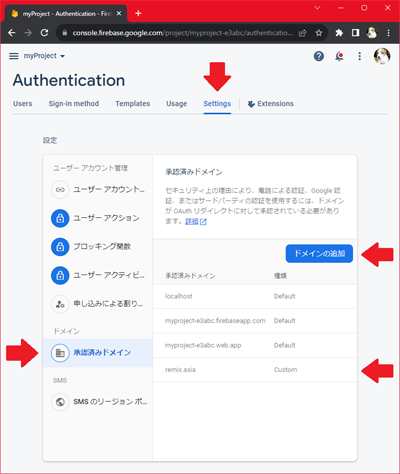
 Settings
Settings
以前と異なり、[承認済ドメイン]で 設置するドメイン(ここでは remix.asia)を追加し 制限する。
▼
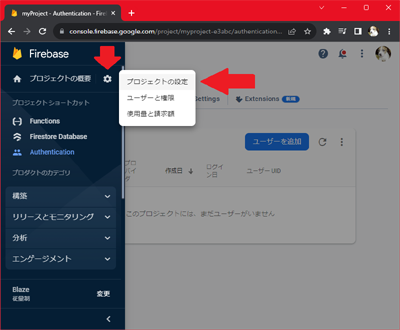
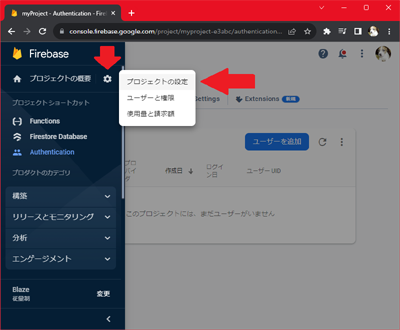
 プロジェクトの概要 / プロジェクトの設定
プロジェクトの概要 / プロジェクトの設定
▼
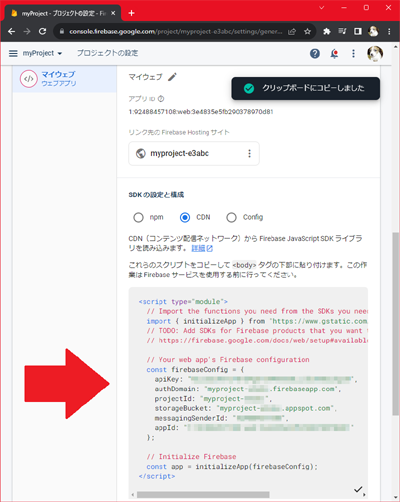
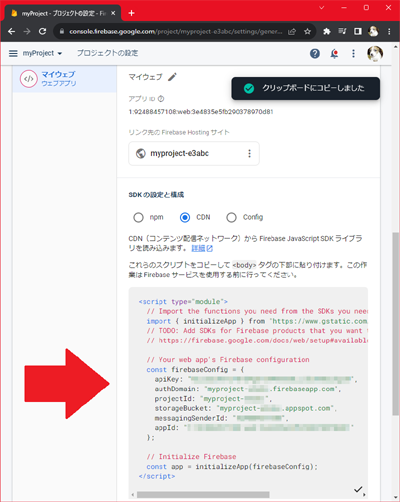
 SDKの設定と構成 / CDN
SDKの設定と構成 / CDN
firebaseconfigパラメータを使用。
▼
auth.html ファイルへ javascript を実装。★マークは以前の Sign-in method「メール/パスワード」との差。
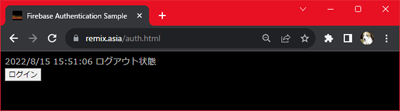
https://remix.asia/auth.html
 グーグルアカウントでログイン。
グーグルアカウントでログイン。
▼

■Firebase Console でアカウント管理
https://console.firebase.google.com/
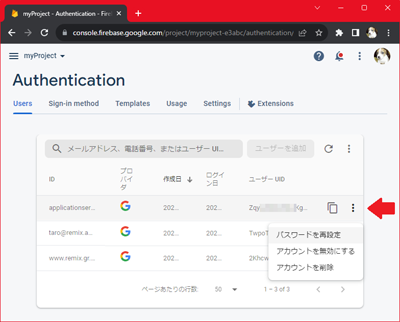
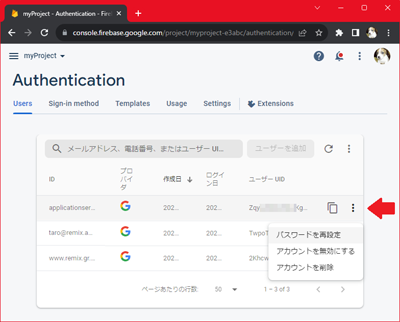
 Users
Users
削除 → 再ログインできる。
無効 → 同一人物が新規アカウントでログインできる。
https://console.firebase.google.com/
 トップメニュー / 構築 / Authentication
トップメニュー / 構築 / Authentication
▼

▼
 Sign-in method
Sign-in method
[追加のプロバイダ] Google
▼

▼
 Settings
Settings
以前と異なり、[承認済ドメイン]で 設置するドメイン(ここでは remix.asia)を追加し 制限する。
▼
 プロジェクトの概要 / プロジェクトの設定
プロジェクトの概要 / プロジェクトの設定
▼
 SDKの設定と構成 / CDN
SDKの設定と構成 / CDN
firebaseconfigパラメータを使用。
▼
auth.html ファイルへ javascript を実装。★マークは以前の Sign-in method「メール/パスワード」との差。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Firebase Authentication Sample</title>
</head>
<body style="background-color:black;color:silver">
<div id="info"></div>
<div>
<button id="login">ログイン</button>
<img id="photo"><!-- ★ -->
<button id="logout">ログアウト</button>
</div>
<script type="module">
import { initializeApp } from 'https://www.gstatic.com/firebasejs/10.1.0/firebase-app.js';
import { getAuth
, createUserWithEmailAndPassword
, GoogleAuthProvider //★
, signInWithEmailAndPassword
, signOut
, signInWithPopup //★
, onAuthStateChanged
} from 'https://www.gstatic.com/firebasejs/10.1.0/firebase-auth.js';
const firebaseConfig= {
apiKey: "AIzaSyAm7iF81bPgDrO9RAXC0LyJlCKX8I99999",
authDomain: "myproject-99999.firebaseapp.com",
projectId: "myproject-99999",
storageBucket: "myproject-99999.appspot.com",
messagingSenderId: "92488499999",
appId: "1:92488457108:web:3e4835e5fb290378999999"
};
const app= initializeApp( firebaseConfig );
const provider= new GoogleAuthProvider(); //★
provider.addScope( "https://www.googleapis.com/auth/contacts.readonly" ); //★
const auth= getAuth();
const elementInfo= document.getElementById( "info" );
//ログイン
login.addEventListener( "click", function( ev ){
ev.preventDefault();//イベントデフォルト動作をキャンセル
// https://firebase.google.com/docs/auth/web/google-signin?hl=ja#web-modular-api
signInWithPopup( auth, provider ).then( ( rt ) => {
console.log( "ログイン OK" + rt.user.uid + "/" + rt.user.email );
console.log( rt.user );
} ).catch( er => {
console.log( "ログイン NG" + er.code + "/" + er.message );
elementInfo.innerText= new Date().toLocaleString() + " ログインエラー";
} );
} );
//ログアウト
logout.addEventListener( "click", function( ev ){
ev.preventDefault();//イベントデフォルト動作をキャンセル
signOut( auth ).then( () => {
console.log( "ログアウト OK" );
} ).catch( er => {
console.log( "ログアウト NG" + er.code + "/" + er.message );
} );
} );
//タブ内のイベントのみ
onAuthStateChanged( auth, user =>{
if( user ){
// User is signed in, see docs for a list of available properties
// https://firebase.google.com/docs/reference/js/auth.user
console.log( "onAuthStateChanged" + user.uid + "/" + user.email + "/" + user.displayName );
console.log( "photoURL[" + user.photoURL + "]" );
elementInfo.innerText= new Date().toLocaleString() + " [" + user.displayName + "] ログイン中";
login.style.display= "none";
logout.style.display= "block";
photo.src= user.photoURL; //★
photo.alt= user.photoURL; //★
photo.style.display= "block"; //★
}else{
console.log( "onAuthStateChanged User is signed out" );
elementInfo.innerText= new Date().toLocaleString() + " ログアウト状態";
login.style.display= "block";
logout.style.display= "none";
photo.style.display= "none"; //★
}
} );
</script>
</body>
</html>
■動作確認
https://remix.asia/auth.html
 グーグルアカウントでログイン。
グーグルアカウントでログイン。
▼

■Firebase Console でアカウント管理
https://console.firebase.google.com/
 Users
Users
削除 → 再ログインできる。
無効 → 同一人物が新規アカウントでログインできる。
