 Google の Firebase Realtime Database を使えば、自前の Web Socket サーバー無しでプッシュ通信できる。いずれかのブラウザから送信した文字列が他のブラウザに表示される。必要最小限の実装(html,javascript)で動作確認する備忘録。
Google の Firebase Realtime Database を使えば、自前の Web Socket サーバー無しでプッシュ通信できる。いずれかのブラウザから送信した文字列が他のブラウザに表示される。必要最小限の実装(html,javascript)で動作確認する備忘録。
前提は
●以前の「Firebase Functions 1」 で「プロジェクト」と「ウェブ(web appli)」まで作成済。
●firebasejs 10.1.0 (Firebase v10)
●ブラウザ
Google Chrome 116.0.5845.96 (64 ビット)
Firefox 116.0.3 (64 ビット)
Microsoft Edge 115.0.1901.203 (64 ビット)
...▼
■Firebase Console
https://console.firebase.google.com/
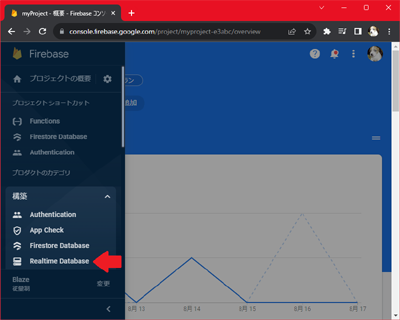
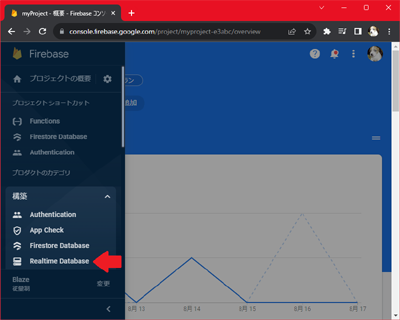
 トップメニュー / 構築 / Realtime Database
トップメニュー / 構築 / Realtime Database
▼
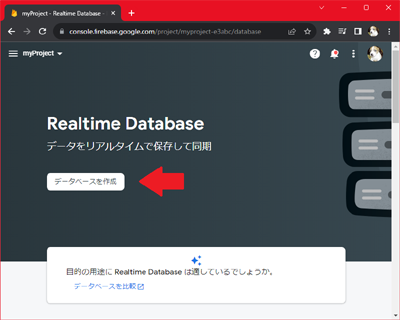
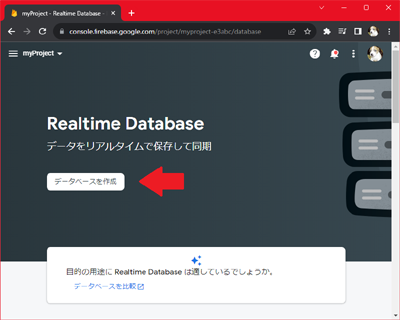
 データベースの作成
データベースの作成
▼
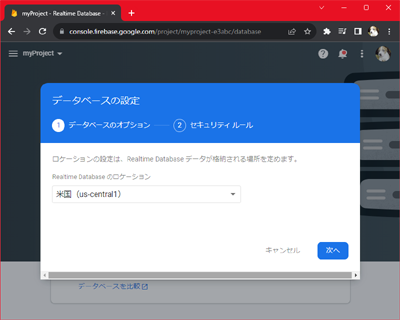
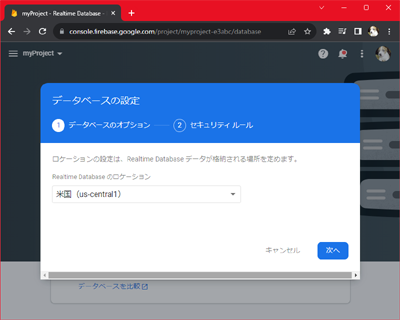
 ロケーションは応答速度や課金単価と相談。
ロケーションは応答速度や課金単価と相談。
▼
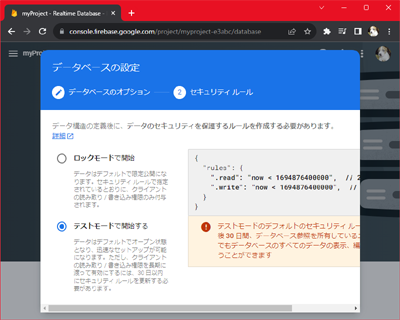
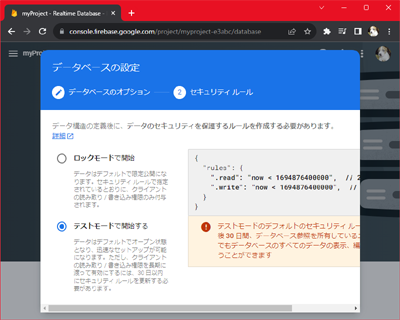
 テストモードで開始
テストモードで開始
▼
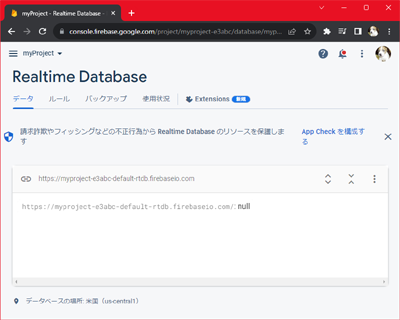
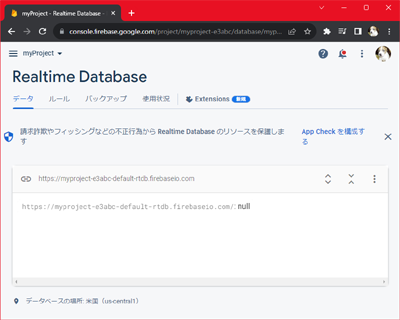
 定義不要。
定義不要。
▼
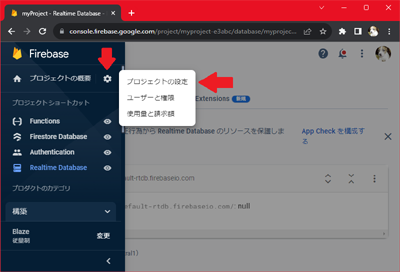
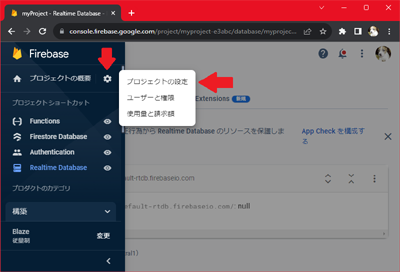
 プロジェクトの概要 / プロジェクトの設定
プロジェクトの概要 / プロジェクトの設定
▼
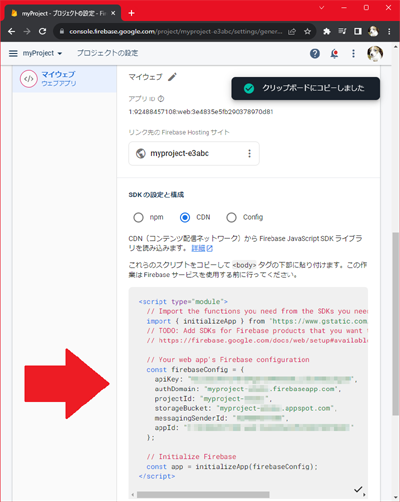
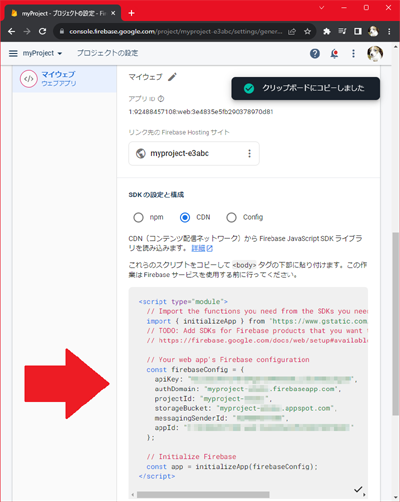
 SDKの設定と構成 / CDN
SDKの設定と構成 / CDN
▼
RealTime.htmlファイルへ javascript を実装。
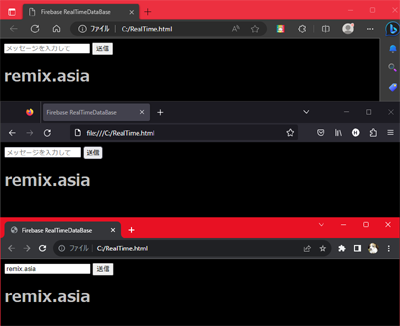
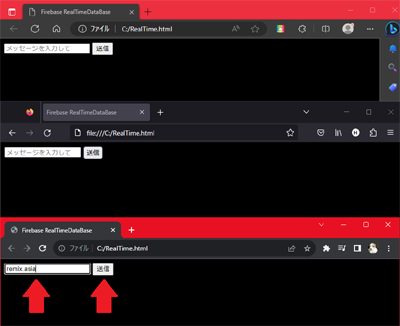
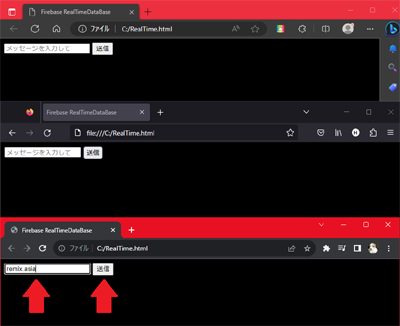
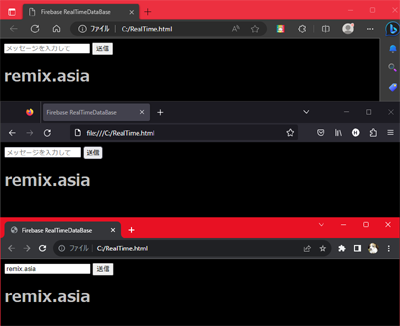
 ローカルファイル(file://C:\RealTime.html)、任意のドメイン、Firebase Hosting いずれからでもOK。
ローカルファイル(file://C:\RealTime.html)、任意のドメイン、Firebase Hosting いずれからでもOK。
▼
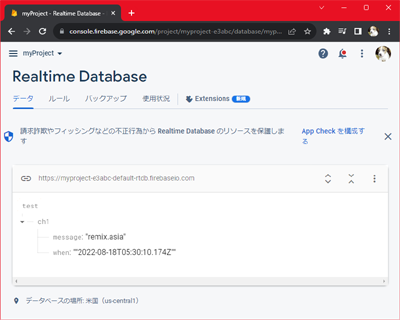
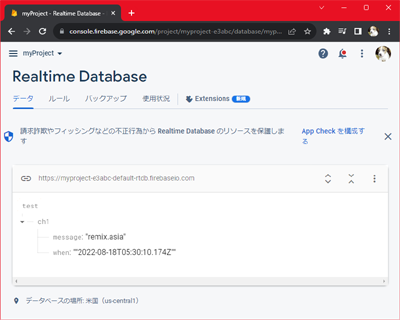
 送信した文字列と日時が Realtime Database の「test/ch1」に上書き更新。
送信した文字列と日時が Realtime Database の「test/ch1」に上書き更新。
▼
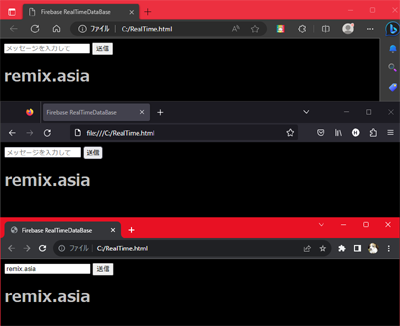
 Realtime Database 「test/ch1」の変更が直ちに RealTime.html を開いている全ブラウザに表示。
Realtime Database 「test/ch1」の変更が直ちに RealTime.html を開いている全ブラウザに表示。
Firebase Console で変更しても反映。
データベースを更新できる情報が含まれる htmlファイルなので公開・放置NG。あくまで学習用。
https://console.firebase.google.com/
 トップメニュー / 構築 / Realtime Database
トップメニュー / 構築 / Realtime Database
▼
 データベースの作成
データベースの作成
▼
 ロケーションは応答速度や課金単価と相談。
ロケーションは応答速度や課金単価と相談。
▼
 テストモードで開始
テストモードで開始
▼
 定義不要。
定義不要。
▼
 プロジェクトの概要 / プロジェクトの設定
プロジェクトの概要 / プロジェクトの設定
▼
 SDKの設定と構成 / CDN
SDKの設定と構成 / CDN
▼
RealTime.htmlファイルへ javascript を実装。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Firebase Realtime Database</title>
</head>
<body style="background-color:black;color:silver">
<form>
<input id="msg" type="text" placeholder="メッセージを入力して" />
<button id="regist">送信</button>
</form>
<h1 id="info"></h1>
<script type="module">
import{ initializeApp }from "https://www.gstatic.com/firebasejs/10.1.0/firebase-app.js";
import{ getDatabase, ref, onValue, set
}from "https://www.gstatic.com/firebasejs/10.1.0/firebase-database.js";
const firebaseConfig= {
apiKey: "AIzaSyAm7iF81bPgDrO9RAXC0LyJlCKX8I99999",
authDomain: "myproject-99999.firebaseapp.com",
projectId: "myproject-99999",
storageBucket: "myproject-99999.appspot.com",
messagingSenderId: "92488499999",
appId: "1:92488457108:web:3e4835e5fb290378999999"
};
const app= initializeApp( firebaseConfig );
const db= getDatabase( app );
const rf= ref( db, "test/ch1" );
document.getElementById( "regist" ).addEventListener( "click", ( ev ){
ev.preventDefault();//イベントデフォルト動作をキャンセル
const s= document.getElementById( "msg" ).value;
const d= JSON.stringify( new Date() );
set( rf, {when:d, message:s} );
});
onValue( rf, ( snapshot ) => {
const data= snapshot.val();
if( null != data ){
document.getElementById( "info" ).innerText= data.message;
}
});
</script>
</body>
</html>
▼
 ローカルファイル(file://C:\RealTime.html)、任意のドメイン、Firebase Hosting いずれからでもOK。
ローカルファイル(file://C:\RealTime.html)、任意のドメイン、Firebase Hosting いずれからでもOK。
▼
 送信した文字列と日時が Realtime Database の「test/ch1」に上書き更新。
送信した文字列と日時が Realtime Database の「test/ch1」に上書き更新。
▼
 Realtime Database 「test/ch1」の変更が直ちに RealTime.html を開いている全ブラウザに表示。
Realtime Database 「test/ch1」の変更が直ちに RealTime.html を開いている全ブラウザに表示。
Firebase Console で変更しても反映。
データベースを更新できる情報が含まれる htmlファイルなので公開・放置NG。あくまで学習用。
