前回の「Firebase Functions + Firestore」の具体的応用例。
画面上表示されたQRやバーコードをスキャンする「スクリーンコードアナライザー 」が標準装備するデータ送信先を、サーバー設置することなく簡単に firebase に出来る。
」が標準装備するデータ送信先を、サーバー設置することなく簡単に firebase に出来る。
...▼
画面上表示されたQRやバーコードをスキャンする「スクリーンコードアナライザー
...▼
■Google Cloud Shell
https://console.cloud.google.com/
Cloud Shell Editor
https://console.cloud.google.com/cloudshelleditor
前回「Firebase Functions + Firestore」 の「●HTTPSリクエストしたメッセージをネット上のデータベースに登録」する部分だけを利用。
~/functions/index.js を次のように置き換え。
の「●HTTPSリクエストしたメッセージをネット上のデータベースに登録」する部分だけを利用。
~/functions/index.js を次のように置き換え。
パラメータ名 [text] → [q]
▼
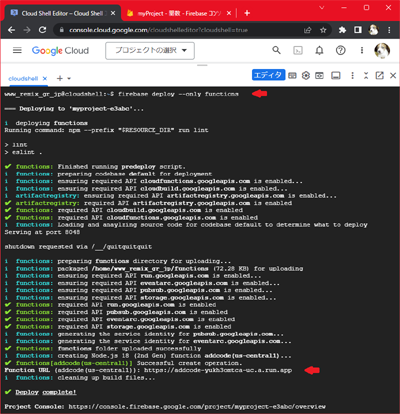
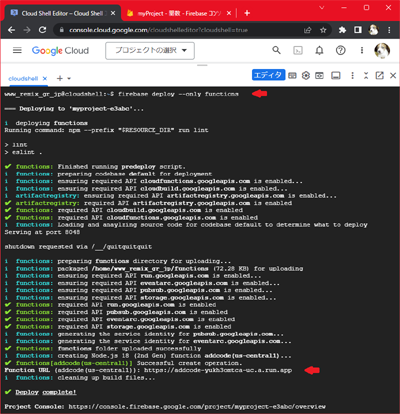
 デプロイ
デプロイ
▼
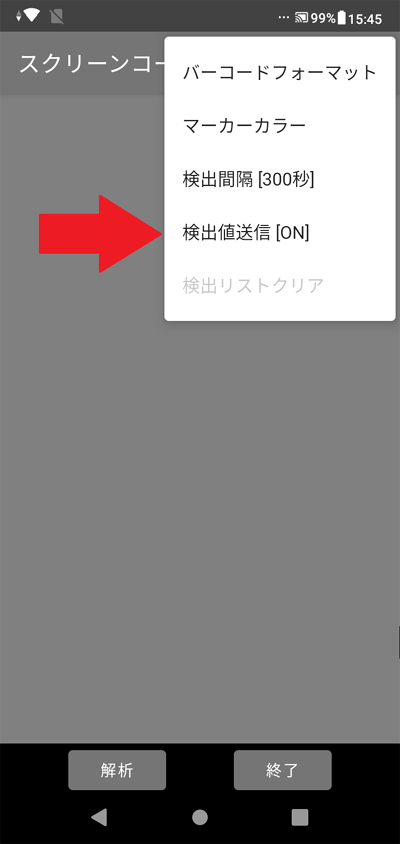
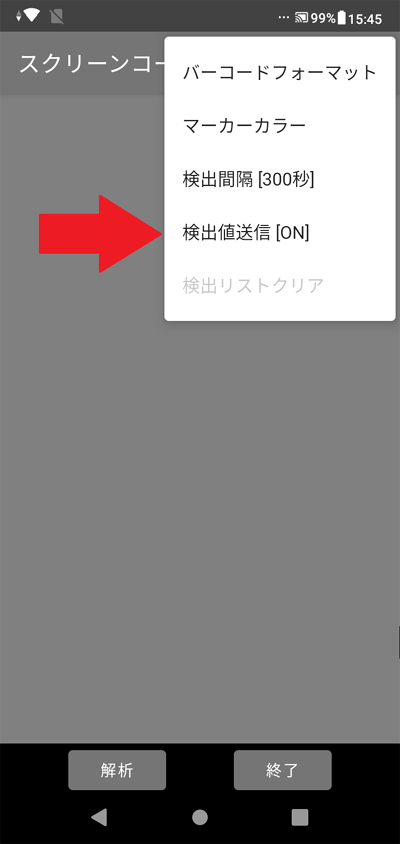
 スクリーンコードアナライザー
スクリーンコードアナライザー の検出値送信へ
の検出値送信へ
▼
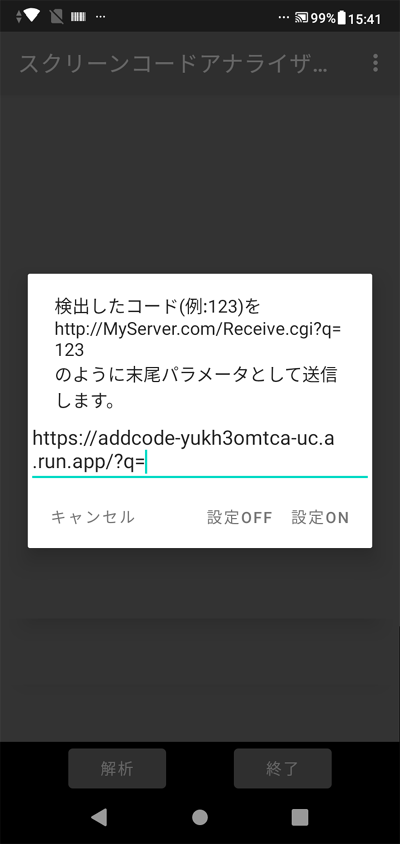
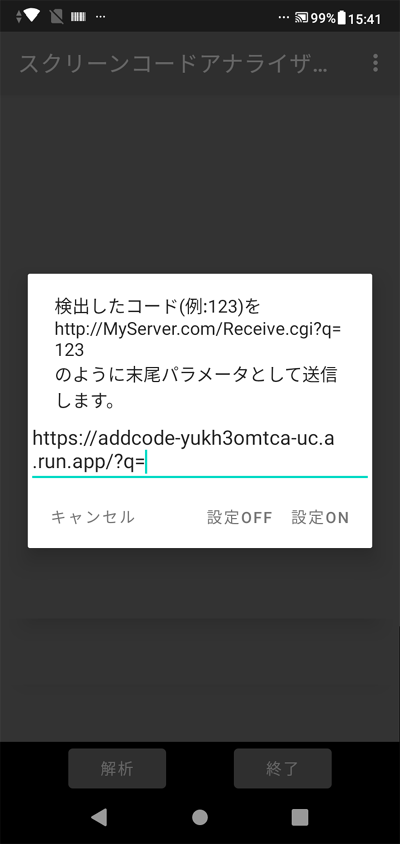
 「https://addcode-yukh3omtca-uc.a.run.app/?q=」
「https://addcode-yukh3omtca-uc.a.run.app/?q=」
セット。
▼
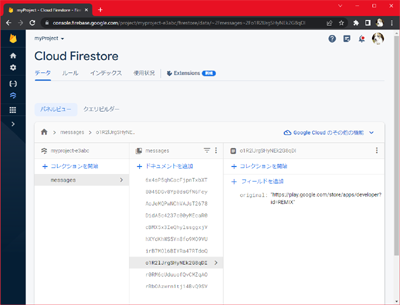
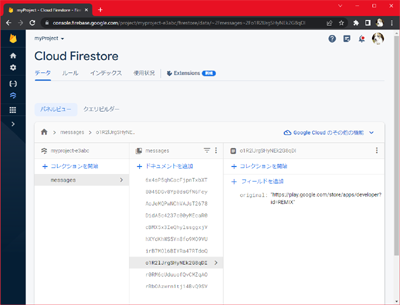
■Firebase Console → Firestore
https://console.firebase.google.com/
 スクリーンコードアナライザー
スクリーンコードアナライザー で次々とスキャンされたQRやバーコードが firestore に記録される。
で次々とスキャンされたQRやバーコードが firestore に記録される。
https://console.cloud.google.com/
Cloud Shell Editor
https://console.cloud.google.com/cloudshelleditor
前回「Firebase Functions + Firestore」
$ vi functions/index.js
const {onRequest} = require("firebase-functions/v2/https");
const {initializeApp} = require("firebase-admin/app");
const {getFirestore} = require("firebase-admin/firestore");
initializeApp();
exports.addcode = onRequest(async (req, res) => {
const v = req.query.q;
const writeResult = await getFirestore()
.collection("messages")
.add({original: v});
res.json({result: `Message with ID: ${writeResult.id} added.`});
});
関数名 [addmessage] → [addcode]
パラメータ名 [text] → [q]
▼
 デプロイ
デプロイ
$ firebase deploy --only functionsデプロイで示されたFunction URL を
▼
 スクリーンコードアナライザー
スクリーンコードアナライザー▼
 「https://addcode-yukh3omtca-uc.a.run.app/?q=」
「https://addcode-yukh3omtca-uc.a.run.app/?q=」
セット。
▼
■Firebase Console → Firestore
https://console.firebase.google.com/
 スクリーンコードアナライザー
スクリーンコードアナライザー